
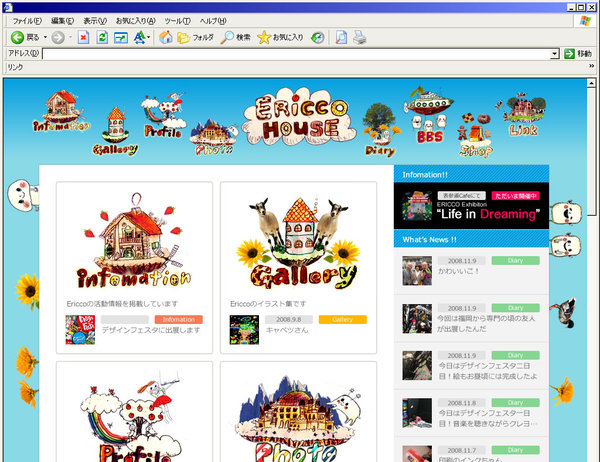
MovableTypeの実験も兼ねて、イラストレーターERICCOのサイトを製作しました。
日記と作品紹介が主なサイトです。
携帯でも閲覧できます。
仕事の合間を縫って作ったので雑なところはありますが、見てやってください。

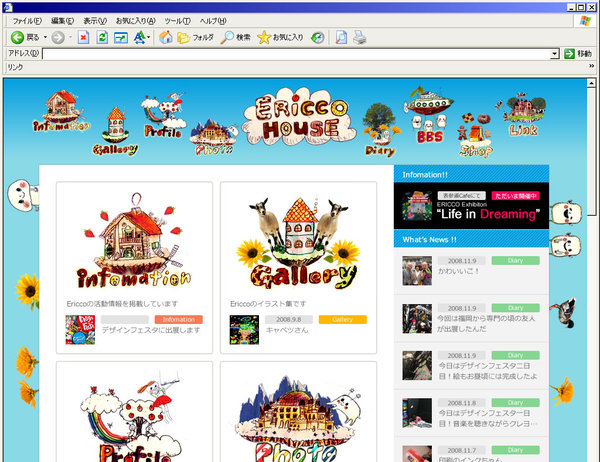
MovableTypeの実験も兼ねて、イラストレーターERICCOのサイトを製作しました。
日記と作品紹介が主なサイトです。
携帯でも閲覧できます。
仕事の合間を縫って作ったので雑なところはありますが、見てやってください。

近所(東京都三鷹市)のおしゃれ雑貨屋「山田文具店」に、神戸っ子御用達の神戸ノートが売られているのを見つけて、懐かしすぎて思わず買ってしまった。
連絡帳とか、百字帳とかいろいろ置いてあって、しかも一冊一冊の表紙に対してPOPですばらしい説明がついていて、何かすごい嬉しかった。
サイトにも、専用のカテゴリがあるほどの力の入れよう。すばらしい。
山田文具店 神戸ノート
買ったのは一番お気に入りだった自由帳。
このノートを見ると、小学生の頃を思い出してにんまりしてしまう。
またいっぱい落書きしよう。

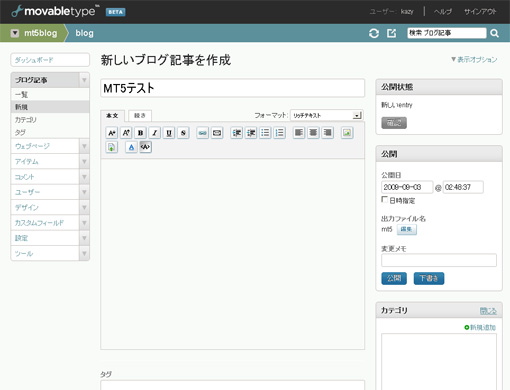
Movable Type 5.0のベータテストが開始されていたので、さっそくインストールしてみた。
触った感じでは、管理画面がかなりCMSっぽくなっている。
特に、今までブログとウェブサイトが並列だったのが、
ウェブサイトの中にブログが入ったことで、本来のサイト構造に近づいた。
なので、直観的に管理画面を徘徊できそう。
他、個人的に便利そうと思った機能は
以上。
テーマ機能がよいらしいが、まだ触れてない。
追い追い試してみようかな。
『the Way Sensing GO +ワークショップ』に参加してきたで紹介したとおり、自分の制作したものがICCで展示されているので、最終日間近に見てきました。
制作に携わった自分はかなり楽しめたが、他人が見てもつまらないんじゃないか?とかなり心配だったのですが、見に来ていた子供たちが繰り返し何度も見ながら、どうやって動いているのか探究している姿を見てかなりホッとした。
普段はweb制作をやっているだけに、実際に作品を見てもらえた時の感想ってなかなか聞けないけど、こういう展示は、見た人の反応を目の当たりにできるので、かなり貴重な体験だった。
また展示などに挑戦してみたいな。
ガンダム立像はうわさ通り凄かった。
迫力もそうやけど、全体のバランスからディティールの作りまで、自分は文句無し!でした。
下から見ているせいか、原画と比べて胴が短く、足が長く見えますが、あまり違和感ないです。
立像の動きは、30分に1回首を振って、1時間に1回ミストを出してました。
ガンダムの股下をくぐったり、足を触れる「タッチ&ウォーク」は30分くらい並べば参加できます。
が、限定商品を売っているショップは90分以上並ばなければいけない上に、一人1品しか買えません!
ショップは人が少なくなってから、もう一回行くことにします…。
(夏休みの宿題の追い込みに入る8月下旬とか)

見た後、しばらく放心状態。
圧倒された~。
予告通り、TVのストーリーとは違いがでてきました。
でも、自分が残しててほしかったシーンはそのまま残っていたりして、
けっこうツボ。
エヴァの戦闘シーンは前回もすごかったけど、今回もすごい!
3Dの助けもあって、めちゃめちゃ動く。
シンジ、操作うまくなりすぎw
登場人物のキャラも少しずつ変わってきたなー。
チルドレン達それぞれの意外な一面が見れて嬉しかった。
そして、お決まりの次回予告。
こんなん見せられたら、次回作まで待ってられん!
妄想が膨らむ~
Source: StatCounter Global Stats - Browser Version Market Share
ただしこれはWorldWideの統計
Source: StatCounter Global Stats - Browser Version Market Share
↑日本の統計だとまだまだ
日時:2009.06.27 sat 13:00-21:00、28 sun 13:00-21:00
場所:Clear Gallery
電子版「The Way Things Go」を作ろうという「the Way Sensing GO」の2回目、「the Way Sensing GO +ワークショップ」に参加してきました。
ワークショップとはいうものの、教えてもらうというような受身なイベントではなく、それぞれ作りたいものを作るといった感じ。
自分は、掃除機がボールを吸い込むと、FLASHアニメでボールが雲になって、雲が風を吹かせている間、扇風機が回るといったモジュールを作った。
こういう、ボールが吸い込まれると扇風機が回るといったような、入力・出力をもったモジュールを各自それぞれ作り、最終的にすべてつなげて、一つの作品にする。それが「the Way Sensing GO」。
アンカーズラボの人たちと一緒に制作ができる!と思って飛びつきました。
集まった人たちは、フィジカルコンピューティングを習っている学生さん達や講師、UNIXで組み込み系をやっている人など、この筋にプロフェッショナルな人たちばかり。ちょっと自分が場違いな感じで緊張しましたが…
でもすごい刺激をうけて楽しかった!
特に、最後に全員のモジュールをつなげるときのなんともいえない緊張感と、全部つながったときの達成感は、何か懐かしいものがこみ上げてきました。
本当に参加してよかった
アンカーズラボの皆様、一緒に参加した皆様、ほんとうにありがとうございました。
この作品はICCにて1ヶ月間「ICCキッズ・プログラム 2009」の中で展示されるそうです。
アンカーズラボの方々の記事
▼4nchor5 la6
http://456.im/wp/2009/06/workshop%E7%B5%82%E4%BA%86/
▼Motoi Ishibashi
http://www.motoi.ws/lang/ja/2009/06/workshop%E7%B5%82%E4%BA%86
▼Daito Manabe
http://www.daito.ws/weblog/2009/06/the-way-sensing-go-workshop-1%E6%97%A5%E7%9B%AE%EF%BC%81.html
▼tomoaki YANAGISAWA
http://www.harshush.com/blog/?p=15
つい先日ACROBAT.COMが有料になるニュースが流れていたが、ACROBAT.COMが何なのかあんまり知らなかったのでスルーしてた。
が、COLDFUSIONのシートを見て、けっこう便利かもと思えてきた。
有料になる前に使ってみよ。
サリュチェフ火山噴火の為、Zachary氏は来日できなかったのですが、ビデオレターとSkypeで挨拶。 また来週09/06/18の同じ時間、同じ場所で話が聞けるそう。
Jussi氏は、主に作品紹介。
仮想と現実を交わらせることをコンセプトにしているとのこと。
こういったフィジカルコンピューティングは、やはり商業としてよりも、アートの面が強いなぁ。
お金もかかるし、客を説得するのも大変そうだった。
もっと身近に感じられるフィジカルコンピューティングはないものか。
プログラマーさんたちがソースコードを公開するときによく使われているアレです。
いまさらながら入れてみました。
各言語のシンタックスに沿って、わかりやすく色を付けてくれます。
↓Actionscript3.0への適応例
package {
import flash.display.Sprite;
/**
* Main
* メインクラス.
*/
public class Main extends Sprite {
public var ball:Sprite;
/**
* コンストラクタ.
*/
public function Main() {
init();
}
/**
* 初期化.
*/
private function init():void {
ball.x = 100
}
}
}
下記サイトからダウンロード
http://alexgorbatchev.com/wiki/SyntaxHighlighter:Download
ダウンロードしたzipを解凍して、scriptsフォルダとstylesフォルダを自分のサイトに入れて、ページの<head></head>の中に、下の内容を記述すればインストール完了
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shAS3.js"></script>
<script type="text/javascript" src="scripts/shBrushBash.js"></script>
<script type="text/javascript" src="scripts/shBrushCss.js"></script>
<script type="text/javascript" src="scripts/shBrushDiff.js"></script>
<script type="text/javascript" src="scripts/shBrushJava.js"></script>
<script type="text/javascript" src="scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="scripts/shBrushSql.js"></script>
<script type="text/javascript" src="scripts/shBrushVb.js"></script>
<script type="text/javascript" src="scripts/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="styles/shThemeDefault.css"/>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
※読み込みたい言語の分だけjsを読み込む
あとは表示させたいソースを<pre class="brush: as3;">~</pre>で囲めばいいだけ。
as3の部分を変えることで、シンタックスを変えることができる。
このごろよく「タンブラー」を始めたと聞くことがあった。
エコ…?と思いきや、どうやらスタバにあるタンブラーじゃないらしい。
Tumblr
http://www.tumblr.com/
初めて間もないのでよくわからないが、Tumblrは書き込みが異様に簡単にできる。
テキスト入力だけでなく、他サイトの引用や、映像、音声など、いろいろなものを投稿できる。
今、自分が利用しているのは他サイトの引用。
Kazy.jp MEMO
http://kazygumi.tumblr.com/
面白い文面を見つけたら、ドラッグで選択して、bookmarkletで投稿するだけ。
ネットサーフィン中のメモに最適。
スマートフォン専用ブラウザ「skyfire」の正式版がリリースされたので、さっそくAdvanced/W-ZERO3[es]にインストールしてみた。
通常通りインストールし、[プログラム]からskyfireを立ち上げると
ファイル skyfireを開けません
信頼性のある証明書で署名されていないか、コンポーネントの一つがみつかりません、問題が解決しない場合は、このファイルをインストールし直すか、復元してください
とエラーが出て起動できない。
起動にはphone.dllが必要なので、下記サイトからダミーのphone.dllをダウンロードし、skyfireのフォルダに入れると起動できるようになる。
http://w03holic.seesaa.net/article/85072429.html
通常のブラウザと違うところは、レンダリングをサーバーサイドで行っているところ。
その為、AJAXや最新のFLASH Playerを使ったサイトも問題なく表示できる。
毎回サーバーと画像をやりとりしているようなものなので、動作はかなり重いと思いきや、映像などもそれなりに見れる。
ニコニコ動画も見れました

09.04.25~28の4日間、世界最大級のデザイン・テクノロジーイベントの一つといわれるFITC Toronto 2009へ行ってきた。
ほんとすばらしかったー。